Clic ?

Il faut utiliser le logiciel libre et gratuit Gimp. Le télécharger ICI pour Mac
Le lancer – il est très long la première fois qu’on l’utilise – et ouvrir l’image.
Impératif : Si besoin adapter les dimensions à son utilisation future si l’on ne veut pas de décalage pour les clics. 590px de large pour ce site.
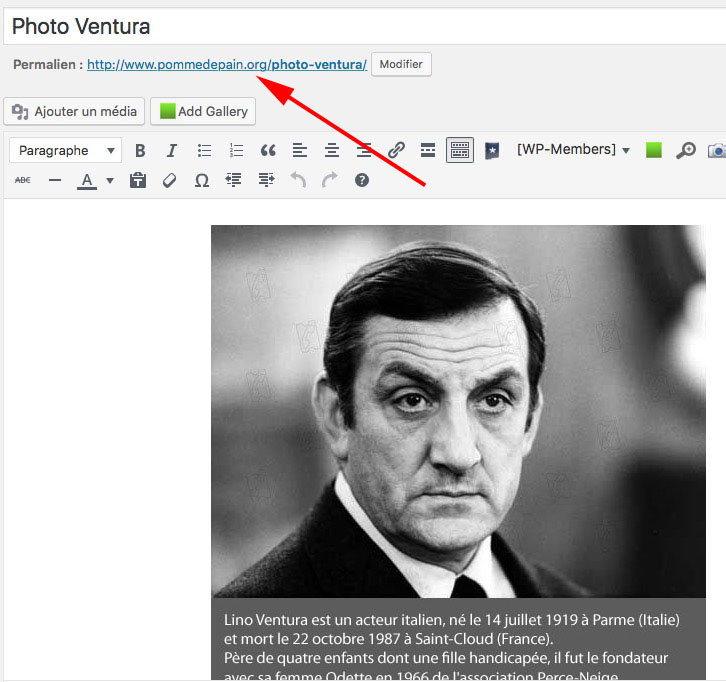
Nous créons une page avec l’image Ventura et une autre page avec l’image Bier ; nous aurons besoin des adresses de ces pages : voir permalien et copier
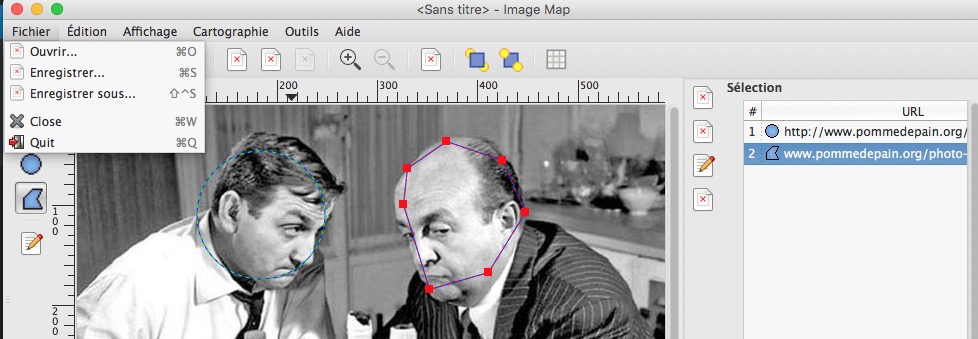
Ouvrir Filtres —> Web —> Image cliquable ; choisir une figure (carré, cercle ou polygone à tracer) et délimiter une zone à cliquer.
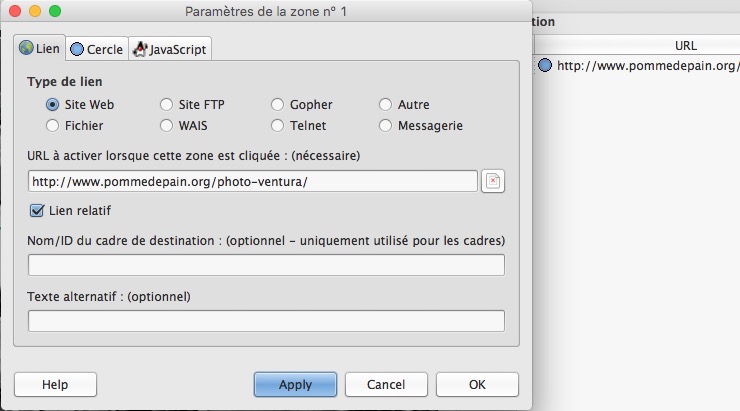
Lorsqu’on a terminé (double-clic) une première sélection, ce panneau apparait
Cliquer sur Apply puis sur OK
À droite, la liste des sélections s’affiche avec les liens
On continue à installer autant de sélections que l’on veut.
Lorsque c’est terminé, toujours dans ce panneau, Fichier –> enregistrer sous…
Nota les zones sélectionnées (une ici) apparaissent en rouge.
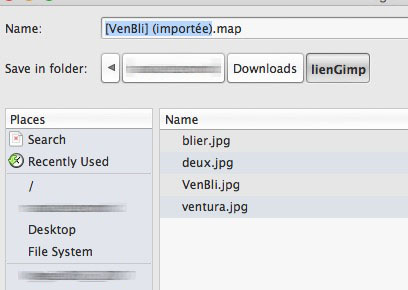
Laisser le nom par défaut nous le remplacerons plus tard.
Par contre, il vaut mieux enregistrer dans le même dossier que les autres éléments. Pas indispensable, mais pratique !
Ouvrir ce fichier .map dans TextWrangler
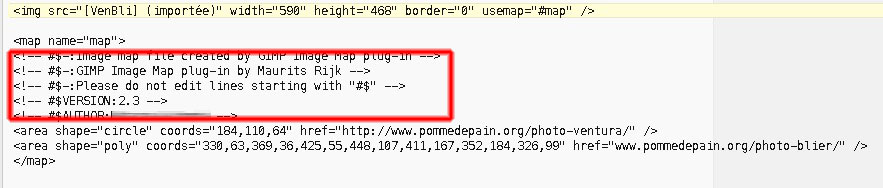
Effacer tout ce qui commence par <!– et se termine par –>

insérer l’image que l’on veut cliquer dans la page web.
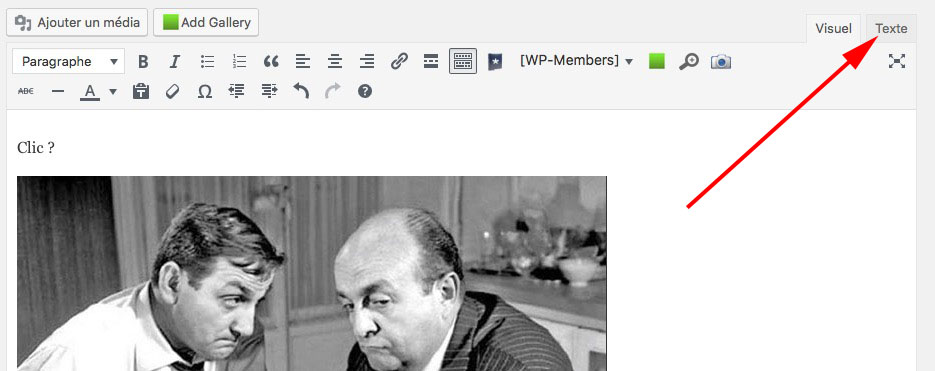
Passer en mode texte en cliquant sur l’onglet Texte
Dans TextWrangler, nous allons copier l’ensemble du texte épuré des commentaires
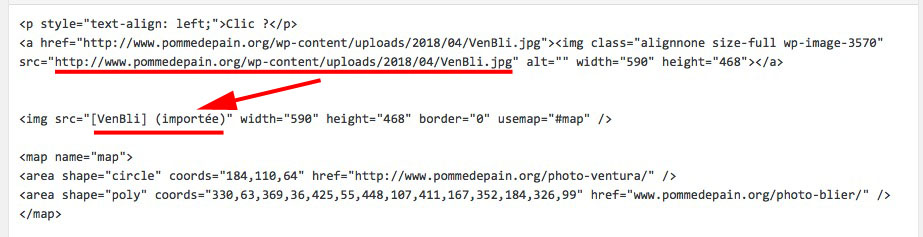
Voilà ce qu’on doit voir… après avoir collé en dessous du code de l’image le texte récupéré par copie.
Sélectionner tout le chemin de l’image déposée et copier
Puis coller ce chemin à la place de la source de l’image « mappée »
 Le travail est presque terminé.
Le travail est presque terminé.
Si on laisse les choses en l’état, nous aurons deux images identiques dont l’une est cliquable.
Il faut donc supprimer l’image du haut, dans l’onglet texte ou dans l’onglet Visuel.
On enregistre et on teste.
La suite… refaire la même chose mais en faisant apparaitre les images cliquées sans passer par une page web, dans une iframe … ou en dehors d’un site…ou explorer les nombreuses possibilités de Gimp dans cette fonction.